Guía de instalación de Bolt.new Self Hosted (Bolt.diy) en Ubuntu 24.04

Introducción
Bolt.new es un agente de IA diseñado para el desarrollo web full-stack. Permite a los desarrolladores crear, ejecutar y desplegar aplicaciones completas directamente desde el navegador mediante instrucciones en lenguaje natural.

En otras palabras, la herramienta genera código fuente y construye la aplicación a partir de las indicaciones del usuario, abarcando desde la escritura del código hasta el despliegue en un entorno de producción
Algunas de sus características principales incluyen una interfaz de chat donde se le indica al agente qué construir, integración con grandes modelos de lenguaje (por ejemplo, OpenAI GPT-4 o Anthropic Claude) para la generación de código, y la capacidad de integrarse con repositorios de código para guardar y desplegar proyectos.
Bolt.new se puede auto-hospedar (on-premise) en tu propio servidor bajo el proyecto Bolt.diy, lo que te da control total sobre el entorno y los datos.
A continuación, os presento una guía paso a paso para instalar Bolt.new en un servidor Ubuntu 24.04 LTS preparado para producción, incluyendo la configuración de dependencias, servidor web, firewall y seguridad.
Requerimientos del sistema
Hardware necesario
Bolt.new es una aplicación exigente en recursos, por lo que el servidor debe cumplir con ciertos requisitos mínimos
-
Almacenamiento: al menos 100 GB de espacio libre (preferiblemente en SSD o NVMe para mayor rapidez).
-
Memoria RAM: 16 GB como mínimo.
- Procesador: CPU de 4 núcleos (múltiples núcleos ayudarán en la paralelización de tareas).
Para proyectos más complejos o uso intensivo, se recomienda disponer de recursos superiores (por ejemplo, 32 GB de RAM y 8 núcleos de CPU) para asegurar un buen desempeño.
Software necesario
En cuanto a software, los requerimientos son los siguientes:
-
Sistema operativo: Ubuntu 24.04 LTS de 64 bits (actualizado con las últimas actualizaciones de seguridad y parches).
-
Usuario administrativo: acceso a una cuenta con privilegios de sudo (o al usuario root) para realizar la instalación de paquetes y configuraciones del sistema.
-
Conectividad: conexión a Internet para descargar dependencias y permitir que Bolt.new se comunique con las API de los modelos de IA.
-
Nombre de dominio (opcional pero recomendado): un dominio apuntando al servidor, para acceder a la aplicación vía URL amigable y configurar SSL.
- Cuenta de proveedor de IA: Se requiere una clave API de un proveedor de modelo de lenguaje compatible (por ejemplo, OpenAI o Anthropic Claude) para que Bolt.new pueda generar código. Asegúrate de registrarte con antelación en el servicio de IA de tu elección y obtener tu API Key.
Dependencias adicionales
Para instalar y ejecutar Bolt.new en el servidor, necesitaremos las siguientes herramientas y dependencias de software:
-
Git: sistema de control de versiones, para clonar el repositorio de Bolt.new.
-
Node.js: entorno de ejecución de JavaScript (se recomienda la versión LTS más reciente, por ejemplo Node.js 18+). Bolt.new está construido sobre Node, por lo que es esencial para ejecutarlo.
-
npm y pnpm: gestores de paquetes de Node.js. npm viene incluido con Node.js; pnpm es una alternativa rápida que utilizaremos para instalar las dependencias del proyecto.
-
GNU Screen (o herramienta similar como tmux): utilitario para mantener procesos ejecutándose en segundo plano en la sesión del terminal, lo que nos permitirá mantener Bolt.new activo incluso al cerrar la conexión SSH.
-
Nginx: un servidor web que usaremos como proxy inverso para servir Bolt.new en la web de forma segura y eficiente.
-
Certbot: cliente para obtener certificados SSL de Let’s Encrypt, necesario si deseamos habilitar HTTPS en nuestro sitio (recomendado para entornos de producción).
- Firewall UFW: cortafuegos simple para asegurar que solo los puertos necesarios estén abiertos (por ejemplo, 22 para SSH, 80/443 para web).
Instalación de dependencias de software
Ahora instalaremos las dependencias de software mencionadas. Todos estos paquetes se pueden obtener del repositorio de Ubuntu:
- Actualizar el sistema: Es buena práctica asegurarse de que el sistema esté actualizado. Ejecute:
sudo apt update && sudo apt upgrade -y Esto actualizará los índices de paquetes y aplicará las últimas actualizaciones disponibles.
- Instalar paquetes base: Instale Git, Node.js, npm y Screen:
sudo apt install -y git nodejs npm screen Este comando instalará Git (para gestionar repositorios), Node.js (y su gestor npm) y GNU Screen.Nota: Verifique que la versión de Node.js instalada sea reciente (Node 18+). Si la versión de los repositorios de Ubuntu estuviese desactualizada, puede instalar Node.js desde su fuente oficial (NodeSource) para obtener una versión más reciente.
- Instalar pnpm: Con npm instalado, agregue pnpm de forma global:
sudo npm install -g pnpmEsto instalará el gestor de paquetes pnpm a nivel global en el sistema.
- Verificar instalación: Compruebe que las herramientas están correctamente instaladas consultando sus versiones:
git --version
node --version
npm --version
pnpm --version
screen --versionCada comando debería devolver un número de versión indicando que la herramienta está disponible. Si algún comando resulta en «command not found», vuelva a instalar el paquete correspondiente y verifique nuevamente.
Instalación y configuración de Nginx
A continuación, instalaremos Nginx y lo configuraremos para que actúe como servidor web frontal (reverse proxy) para Bolt.new.
- Instalar Nginx: Use apt para instalar el servidor web Nginx:
sudo apt install -y nginx - Una vez instalado, verifique que el servicio está en ejecución:
sudo systemctl enable nginx --nowEste comando habilitará Nginx para iniciar con el sistema y lo iniciará inmediatamente.
- Configurar sitio en Nginx: Crearemos una configuración de servidor para Bolt.new. Por ejemplo, abra un archivo nuevo con nano en:
sudo nano /etc/nginx/sites-available/boltnewy agregue lo siguiente:
server {
listen 80;
server_name tu-dominio.com;
location / {
proxy_pass http://localhost:5173;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}Ajusta tu-dominio.com al nombre de dominio que apuntará a este servidor. El bloque anterior escucha en el puerto 80 (HTTP) y retransmite todas las peticiones hacia Bolt.new, que asumirá que está corriendo en localhost:5173. Las directivas proxy_set_header aseguran que se manejen correctamente las conexiones persistentes y WebSockets si los hubiese.
- Habilitar la configuración: Enlaza el archivo de sitio para activarlo y desactiva el sitio por defecto de Nginx para evitar conflictos:
sudo ln -s /etc/nginx/sites-available/boltnew /etc/nginx/sites-enabled/boltnew
sudo unlink /etc/nginx/sites-enabled/defaultEsto crea un enlace simbólico habilitando la nueva configuración y elimina (o deshabilita) la configuración por defecto. A continuación, comprueba que la sintaxis Nginx es correcta
nginx -tSi el resultado es positivo (syntax is ok), recarga Nginx para aplicar los cambios:
sudo systemctl reload nginxNginx ya está sirviendo la aplicación Bolt.new en el puerto 80. En este punto, si navegas a http://tu-dominio.com deberías (una vez Bolt.new esté en funcionamiento) poder ver la interfaz de Bolt.new. En la siguiente sección configuraremos HTTPS para asegurar la conexión.
Configuración de firewall y seguridad
Configuración de UFW (firewall)
Un firewall ayuda a restringir el acceso a puertos no deseados en el servidor. Ubuntu proporciona UFW (Uncomplicated Firewall) para gestionar reglas de iptables de forma sencilla.
- Instalar UFW: En caso de que UFW no esté instalado, puede hacerlo con:
sudo apt install -y ufw- Políticas por defecto: Configure las políticas base para mayor seguridad:
sudo ufw default deny incoming
sudo ufw default allow outgoingCon esto se deniega todo el tráfico entrante no autorizado y se permite todo el saliente.
- Permitir SSH: Añada una regla para no bloquear su conexión SSH existente:
sudo ufw allow OpenSSHEsto abre el puerto 22 (por defecto de SSH). Si utiliza un puerto distinto para SSH, ajuste la regla en consecuencia.
- Permitir HTTP/HTTPS: Agregue reglas para permitir el tráfico web en los puertos 80 (HTTP) y 443 (HTTPS):
sudo ufw allow 'Nginx Full'La aplicación predefinida ‘Nginx Full’ incluye ambos puertos. Alternativamente, puede ejecutar por separado:
sudo ufw allow 80
sudo ufw allow 443- Habilitar firewall: Con las reglas en su lugar, active UFW:
sudo ufw enableConfirme con ‘y’ si se le solicita. UFW quedará activo y aplicando las reglas definidas.
-
Verificar estado: Puede listar las reglas activas con:bashCopiar
sudo ufw statusDebería ver las reglas para OpenSSH, Nginx HTTP y HTTPS en estado «ALLOW». A partir de este momento, el servidor solo aceptará conexiones en los puertos permitidos (y bloqueará otros).
Certificado SSL con Let’s Encrypt
Para proteger las comunicaciones con la aplicación, es fundamental habilitar HTTPS mediante un certificado SSL. Utilizaremos Let’s Encrypt, que provee certificados SSL gratuitos y confiables.
- Instalar Certbot: Si aún no lo ha hecho, instale la herramienta Certbot y su plugin para Nginx:
sudo apt install -y certbot python3-certbot-nginx- Obtener certificado SSL: Ejecute Certbot para obtener un certificado para su dominio y configurar Nginx automáticamente:
sudo certbot --nginx -d tu-dominio.com -d www.tu-dominio.com- Reemplace
tu-dominio.com(agregando variantes www u otros subdominios según aplique). El plugin de Nginx hará los ajustes necesarios en la configuración para usar SSL.
- Durante el proceso, se le pedirá ingresar un correo electrónico para notificación de renovaciones y aceptar los términos del servicio.
- Cuando se le pregunte si desea redirigir el tráfico HTTP a HTTPS, elija Sí para asegurar que todas las conexiones usen cifrado.
-
Verificar HTTPS: Al completar, Certbot recargará Nginx con la nueva configuración. Puede acceder a
https://tu-dominio.comen un navegador para verificar que el certificado está en uso (el navegador debería indicar una conexión segura). Además, se habrá habilitado una redirección de HTTP a HTTPS.
- Renovación automática: Let’s Encrypt los certificados expiran cada 90 días, pero Certbot instala una tarea programada para renovarlos automáticamente. Aun así, es recomendable hacer un simulacro de renovación para comprobar que todo está correcto:
sudo certbot renew --dry-runSi este comando no muestra errores, las renovaciones automáticas deberían funcionar adecuadamente.
Proceso detallado de instalación y puesta en marcha de Bolt.diy
Llegados a este punto, el servidor ya está preparado con todo lo necesario para descargar e instalar Bolt.new. A continuación se describen los pasos para obtener el código fuente de Bolt.new y ponerlo en marcha:
-
Clonar el repositorio de Bolt.new: En su directorio de preferencia (por ejemplo en
$HOMEo/opt), clone el proyecto usando Git:
git clone https://github.com/stackblitz-labs/bolt.diy.gitNota: El repositorio bolt.diy corresponde a la versión auto-hospedada de Bolt.new (DIY). Se utiliza este código para desplegar Bolt.new en servidores propios.
- Entrar en el directorio: Una vez completada la descarga, acceda al directorio del proyecto y, por precaución, asegúrese de estar en la rama principal:
cd bolt.diy git checkout main En caso de que el repositorio se actualice, puede ejecutar git pull en el futuro para obtener las últimas mejoras, pero tenga en cuenta la compatibilidad de versiones al actualizar en entornos de producción).
- Instalar dependencias de Bolt.new: Ejecute el instalador de pnpm para descargar todas las dependencias del proyecto:
pnpm installEste proceso puede tardar varios minutos la primera vez, ya que se descargarán numerosos paquetes de Node necesarios para que Bolt.new funcione.
- Iniciar Bolt.new: Finalizada la instalación, es momento de arrancar la aplicación. Se recomienda hacerlo dentro de una sesión de screen para que Bolt.new siga ejecutándose en segundo plano:
screen -S boltnew Esto abrirá una sub-sesión de terminal. Allí dentro, ejecute Bolt.new:
- Inicie la aplicación en modo servidor de desarrollo:
pnpm run devAparecerá en la consola el log de inicio de Bolt.new y quedará a la espera de peticiones. Para liberar la consola sin detener la aplicación, presione la combinación de teclas Ctrl+A seguida de D (detach).
- La sesión de Bolt.new quedará en ejecución en segundo plano. Puede desconectar su terminal SSH con seguridad. Si en algún momento desea volver a adjuntar la consola de Bolt.new para ver los logs o detenerla manualmente, use:
screen -r boltnew-
Accesibilidad de la aplicación: Bolt.new estará escuchando por defecto en el puerto 5173 de localhost. Gracias a la configuración de Nginx realizada, la aplicación es accesible desde el exterior a través de su nombre de dominio (puerto 80/443). En otras palabras, ahora puede abrir un navegador web y navegar a
https://tu-dominio.compara cargar la interfaz de Bolt.new.
Nota: Por motivos de seguridad, hemos mantenido Bolt.new vinculado a
localhost(127.0.0.1). Esto significa que solo aceptará conexiones locales (a través de Nginx en este caso). No es recomendable exponer Bolt.new directamente a Internet en 0.0.0.0, ya que la herramienta no cuenta con autenticación propia y cualquiera que acceda podría usarla o ver información sensible. Manteniéndola tras Nginx, podemos controlar el acceso (p. ej., restringiendo por firewall, autenticación básica u otros métodos si fuera necesario).
Primeros pasos en la plataforma
Con Bolt.new ejecutándose en el servidor, ya podemos interactuar con la plataforma a través del navegador web.
-
Acceder a la interfaz web: Abra un navegador web en su equipo local y diríjase a la URL de su servidor. Si configuró un dominio y SSL, use
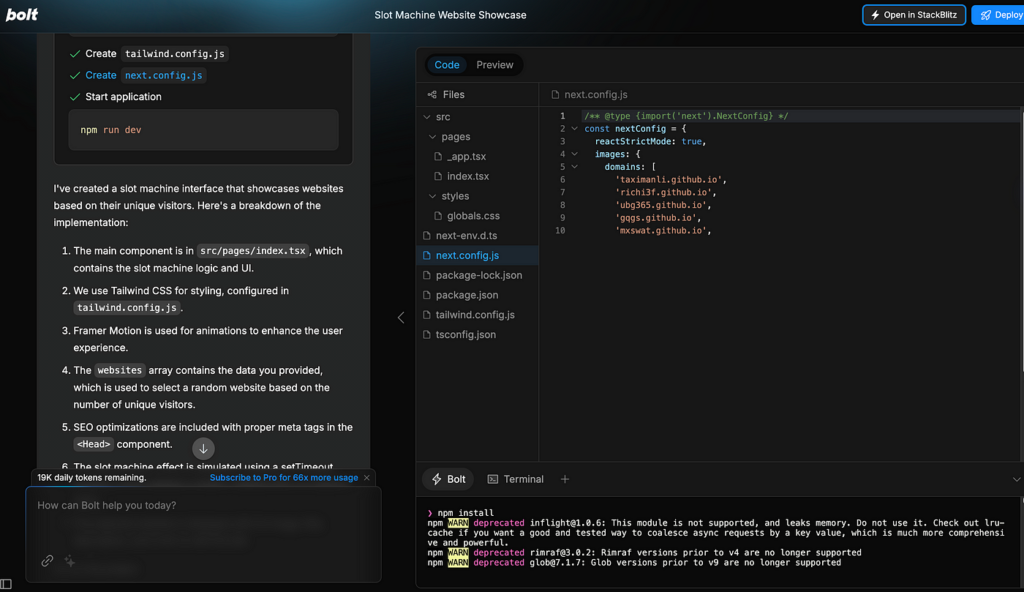
https://tu-dominio.com(o la dirección que corresponda). Verá la pantalla principal de Bolt.new, que consiste en una interfaz de tipo IDE en el navegador con una sección de chat (para prompts) a la izquierda y un área de código a la derecha.

-
Configurar proveedores de IA: Antes de poder generar código, es necesario vincular Bolt.new con un modelo de lenguaje. Haga clic en el icono de configuración (engranaje) ubicado en la barra lateral izquierda. En la sección Providers verá la lista de proveedores de IA compatibles (por ejemplo, OpenAI, Anthropic, Ollama, etc.)
Active o desactive los que desee usar. Por defecto, pueden venir todos habilitados.- Si va a usar un proveedor local como Ollama (modelos en la máquina), puede que necesite introducir la URL base donde corre ese servicio en esta misma sección.
- Si va a usar un proveedor local como Ollama (modelos en la máquina), puede que necesite introducir la URL base donde corre ese servicio en esta misma sección.
-
Ingresar la API Key: Para el proveedor de IA seleccionado, debe obtener una clave API. Por ejemplo, si utiliza OpenAI, inicie sesión en su cuenta de OpenAI y genere una nueva Secret Key desde el panel de usuario. Copie dicha clave al portapapeles. Luego, en Bolt.new, dentro del mismo menú de Providers, pulse el ícono del lápiz junto al proveedor elegido y pegue la clave API, confirmando con el icono de check. Bolt.new guardará de forma segura esa clave en memoria (asegúrate de guardarla en un lugar seguro ya que no se puede recuperar desde la interfaz).
-
Configuración de repositorio (opcional): Si planea guardar el código generado en un repositorio Git (por ejemplo, GitHub), Bolt.new permite conectar su cuenta. Desde el menú de Settings (configuración) en la interfaz, vaya a la sección Connection y proporcione las credenciales o token de acceso de su repositorio (por ejemplo, usuario y contraseña de GitHub o token personal). Así, podrá enviar (push) los cambios directamente a su repositorio remoto desde la interfaz de Bolt.new.
-
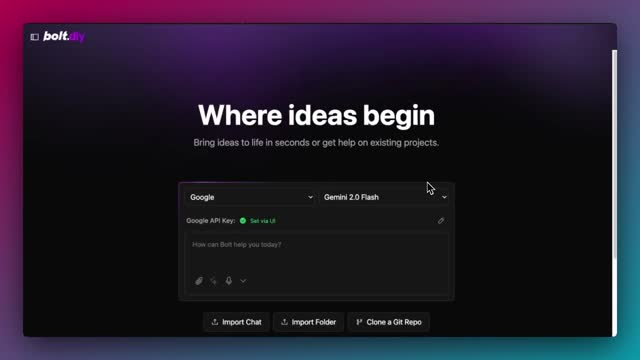
Crear un nuevo proyecto o prompt inicial: De vuelta en el tablero principal, verá un área de texto donde puede escribir indicaciones (prompts) y dos menús desplegables para elegir el proveedor y modelo de IA a usar (según lo configurado). Escriba una descripción de lo que desea crear. Por ejemplo, puede probar con un prompt sencillo: «Crea una página web estática de una sola página usando solo HTML y CSS». Luego presione Enter o el botón de enviar.
- Bolt.new comenzará a procesar la petición utilizando el modelo de IA seleccionado y generará el código correspondiente, el cual aparecerá en el panel derecho de la interfaz (puede tardar unos instantes dependiendo de la complejidad de la solicitud).
- Alternativamente, puede usar los botones de plantilla en la parte inferior del panel izquierdo para iniciar un proyecto vacío en ciertos frameworks o pilas populares (por ejemplo, React, Next.js, etc.), lo que le dará una estructura base sobre la cual trabajar.
-
Verificar el funcionamiento: Si el código se genera sin errores y aparece en pantalla, ¡felicitaciones! Bolt.new está funcionando correctamente con el modelo configurado. Puede abrir los archivos generados, ejecutar la vista previa en vivo (si la aplicación lo permite) y seguir refinando el proyecto con nuevos prompts. Si por el contrario la interfaz muestra algún error relacionado con la API, revise que la clave API sea correcta y que tenga créditos disponibles en el servicio de IA elegido.
- Tenga en cuenta que cada consulta que realice consumirá créditos de su proveedor de IA (según su plan o cuenta), así que es buena idea comenzar con pruebas sencillas hasta familiarizarse con el funcionamiento.
- Tenga en cuenta que cada consulta que realice consumirá créditos de su proveedor de IA (según su plan o cuenta), así que es buena idea comenzar con pruebas sencillas hasta familiarizarse con el funcionamiento.
- Seguridad y usuarios: Actualmente, Bolt.new no implementa un sistema de usuarios o autenticación propio; el acceso a la herramienta es abierto para quien pueda alcanzarla en el navegador. Por este motivo, hemos restringido el acceso directo mediante la configuración del servidor (limitándolo a localhost y requiriendo pasar por Nginx). Si su equipo de trabajo requiere que más de una persona acceda a Bolt.new, considere implementar medidas adicionales como restricción por dirección IP, autenticación básica en Nginx, o ejecutar Bolt.new solo cuando sea necesario para evitar accesos no autorizados. Mantenga sus claves API secretas y no las comparta, ya que otorgan acceso a sus cuentas en los proveedores de IA.
Conclusión
En esta guía hemos cubierto de forma detallada y paso a paso el proceso de instalación de Bolt.new on-premise en un servidor Ubuntu 24.04, configurado para un entorno de producción. Desde la instalación de drivers para tarjetas gráficas NVIDIA y AMD, pasando por la configuración de dependencias y del servidor web Nginx, hasta la implementación de reglas de firewall y la obtención de un certificado SSL, cada etapa fue diseñada para asegurar una implementación robusta, segura y escalable.
Con esta configuración, no solo se garantiza el correcto funcionamiento de Bolt.new, sino que también se establece un entorno óptimo para aprovechar al máximo sus capacidades de generación y desarrollo asistido mediante IA. Los primeros pasos en la plataforma facilitan la integración con proveedores de inteligencia artificial y el control del código generado, permitiendo que tanto desarrolladores experimentados como principiantes puedan comenzar a trabajar en sus proyectos de manera ágil y eficiente.
Esta guía pretende ser un recurso integral para aquellos que deseen contar con una instalación segura y actualizada de Bolt.new, ofreciendo todas las claves para desplegar la herramienta en producción y aprovechar sus ventajas en el desarrollo web moderno.
¿Dudas, comentarios o sugerencias?
¡Deja tu mensaje! Estaré encantado(a) de ayudarte a resolver cualquier pregunta o profundizar en configuraciones aún más avanzadas. ¡Gracias por leer y a triunfar con Bolt! ✨